12月SEO更新-Image Lazy Load圖片延遲加載,提升網站速度!

聖誕節即將到來,2018年也悄悄進入尾聲了✨
感謝合作夥伴們的支持,有你們對於系統的回饋,鯊客更能持續優化SharkEC架構,提供更高規格的後台及系統架構。
這次的更新除了一貫的系統調教、Bug修復之外,因應11月改版的PageSpeed檢測,團隊大幅優化了網頁前端設計,以改善網站速度。
讓我們接著看下去吧❤️
SEO優化:Image Lazy Load 圖片延遲加載效果
#1 什麼是圖片延遲加載(Image Lazy Load)?
當網站圖片較多時,會造成網站開啟速度變慢,這時候前端工程師就會使用一種優化技術-延遲加載(lazy load)。
Lazyload延遲加載:是一種快速、彈性、簡便的腳本(Script),藉由使用者剛好滑到圖片位置時,才顯示圖片的方式,達到節省資源、加速網頁速度的效果。
在SharkEC標準版本中,所有網站架構皆為JS、CSS Lazy Load,就能有效改善網站速度。
而在越來越多人依賴視覺化資訊的時代,圖片SEO優化也非常重要!
除了11月更新的「提交圖片Sitemap」能提升網站曝光效益之外,12月升級的「圖片延遲加載」更有助於加速網頁載入速度、搜尋引擎優化。
更多參考資訊:
1. GitHub LazyLoad Information
2. W3Bits-Lazy loading JavaScript to improve site speed
#2 Image LazyLoad 實際顯示畫面
簡單來說就是滑到正確的位置,圖片才會跑出來的效果 🎉
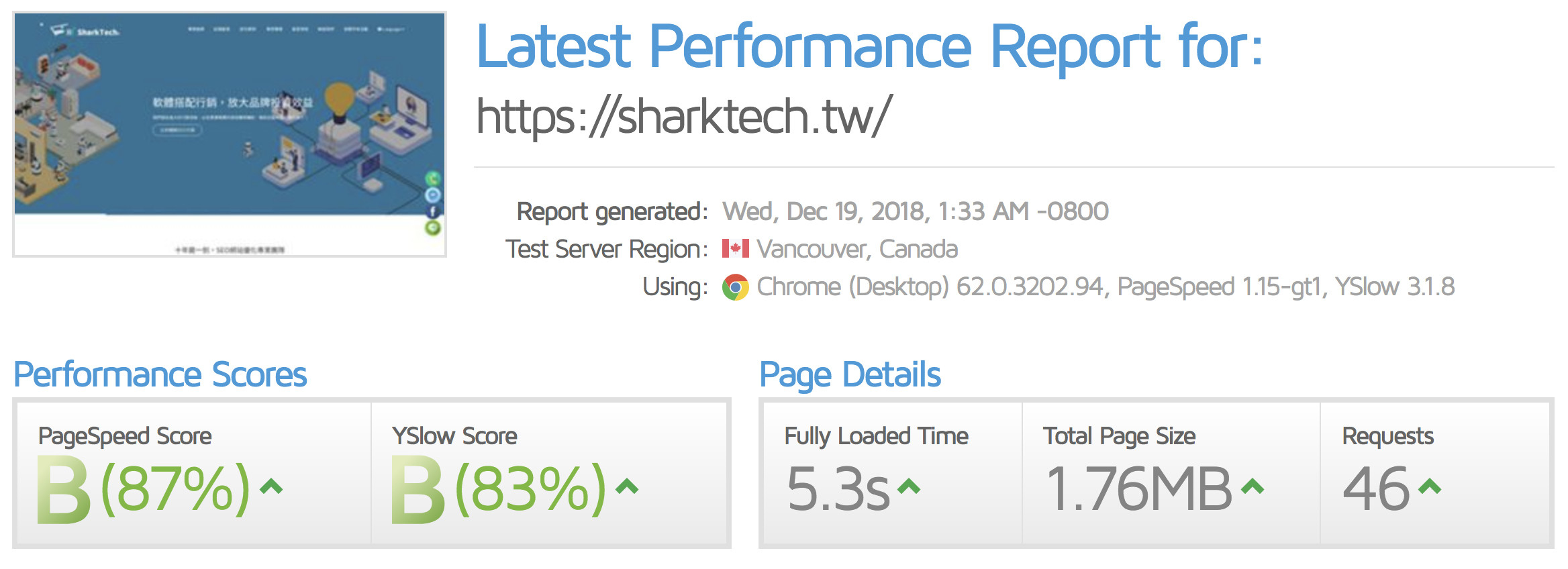
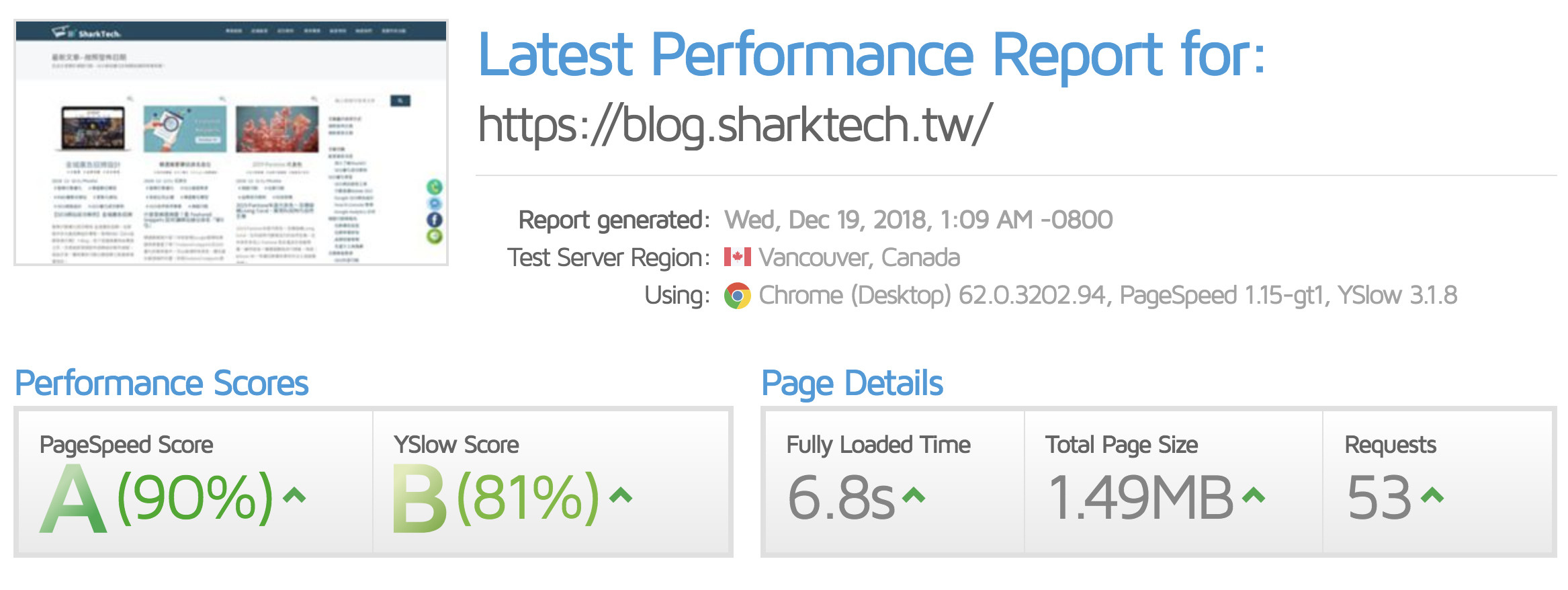
#3 使用GTmetrix檢測網站載入速度


依據全球網域檢測,皆為A、B等級的搜尋引擎友善SEO-friendly網站,適合使用者瀏覽,速度超快!
總結:
如果你也希望執行深入的SEO優化,但苦無合適的技術支援、內容行銷規劃團隊的話,歡迎與我們接洽,讓我們幫你一把!
詳細網站架構,歡迎參考《SEO網站優化專業團隊-五分鐘解析鯊客百貨優點!》


留言